Planning
During the brand analysis the client and designer discuss the mission of the business and what the company hopes to achieve with a new website. This information is then translated into a website wireframe, a visual guide that represents the skeletal framework of a website.
Design
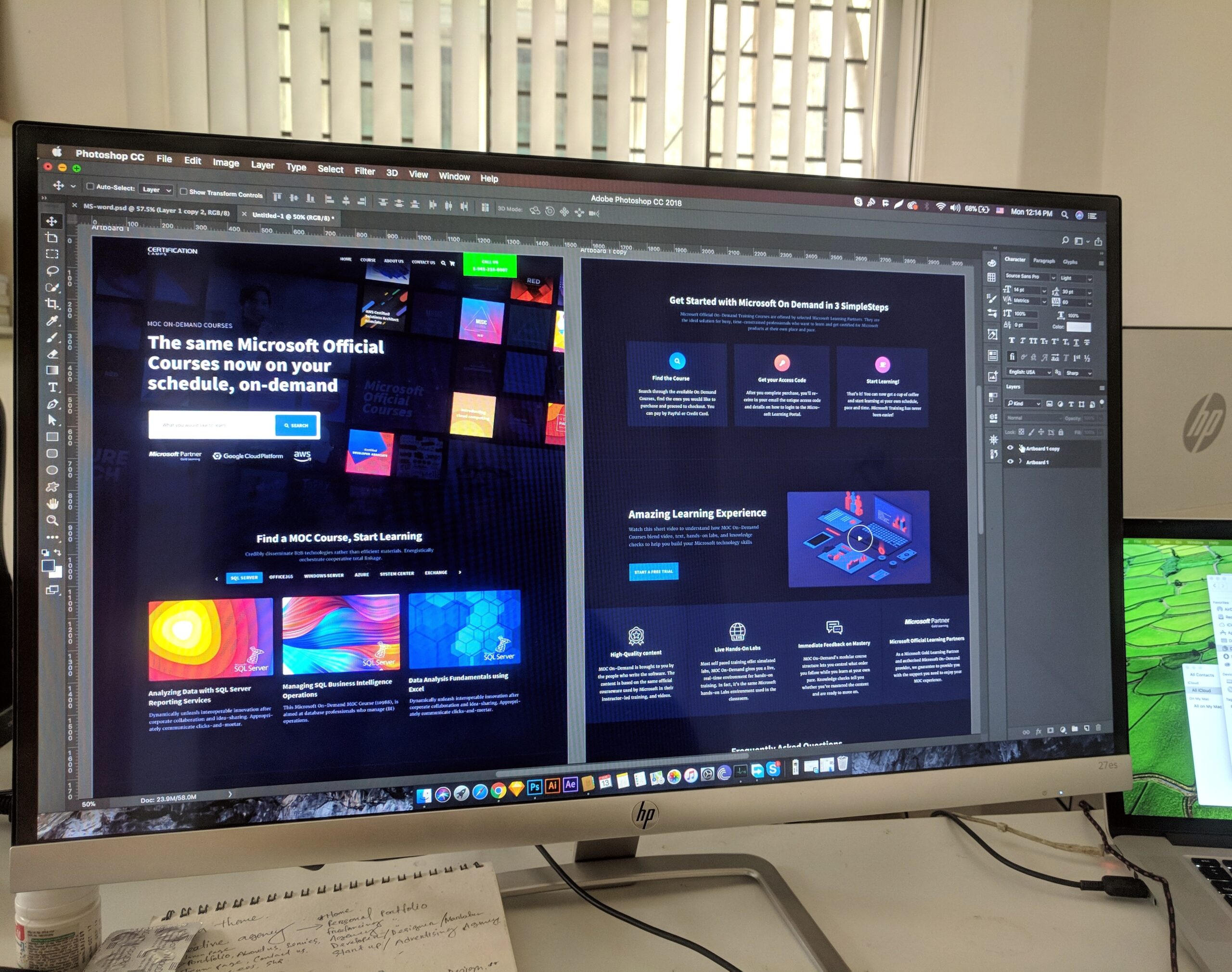
Once the designer has a better understanding of the business, the design work begins. Based on information provided, the web designer will create a design and send it to the client for review. The design is worked on until satisfactory and love the way it looks!
Development
Now having the final layout and design, the building of the actual website is done. The implementation step consists of creating the content management system, any additional features, plugins and integrating the final design. This step is where the website comes to life and can start using all the features.
Quality Assurance
The QA Testing phase is done to fix any bugs throughout the website during development. The website will also be tested on multiple devices such as desktop, tablet, and mobile to ensure the layout & functionality is as expected across these platforms.